Hi-Storia è un framework didattico flessibile e modulare, in cui è possibile personalizzare le attività didattiche in base al curriculum degli studenti e alle decisioni prese in fase di progettazione. Per semplificare la progettazione partiamo da un percorso di base da cui declinare il proprio progetto. In questa pagina sarà approfondita la prima fase, quella della progettazione partecipata in classe.
Il percorso completo di Hi-Storia è disponibile su https://www.hi-storia.it/percorso-didattico/
Gli allievi effettuano uno studio preliminare del monumento, individuano gli elementi architettonici più rilevanti che diventeranno gli attivatori del dispositivo. Questa attività è una vera e propria progettazione partecipata dell’audioguida, una fase in cui studentesse e studenti possono decidere funzionalità aggiuntive dell’audioguida e nuove interazioni utente.
Gli studenti sviluppano competenze in arti visive e svolgono un’analisi critica del monumento dal punto di vista storico-artistico e architettonico. In questa fase di progettazione partecipata possono essere coinvolti Associazioni e altri soggetti che si occupano di disabilità visive (es: la sezione locale dell’Unione Italiana Ciechi e Ipovedenti).

Le fasi
Visita guidata
La visita al luogo culturale soggetto dell’intervento è l’attività propedeutica a tutto il percorso di Hi-Storia. Rappresenta il contatto reale e tangibile con il luogo da “adottare”, con la sua storia e la sua architettura. Un’esperienza che non può essere risolta da un semplice tour virtuale digitale, che manca sia della socializzazione tra studenti, dello sviluppo del senso di responsabilità e autonomia dei discenti e della prima appropriazione fisica del luogo. La visita, se guidata da esperti, permette di arricchire le conoscenze sia sul luogo che sul periodo storico preso in esame. Sul piano educativo consentono un positivo sviluppo delle dinamiche socio-affettive del gruppo classe e sollecitano la curiosità di conoscere.
Ricerca bibliografica
Dopo aver formulato chiaramente e specificatamente l’argomento del lavoro grazie alla visita guidata, è possibile condurre una ricerca bibliografica funzionale alla stesura dei testi che saranno alla base dell’audioguida tattile. Le fonti primarie da utilizzare sono le fonti storiche e iconografiche riguardanti il monumento, e quelle inerenti al suo contesto territoriale. La selezione delle fonti è a cura del team di docenti (interni/esterni/tutor), ma in alcuni percorsi con un adeguato monte ore è possibile prevedere una attività completa di ricerca bibliografica, dalla definizione della domanda di ricerca fino al reperimento dei documenti all’interno di una biblioteca.
Selezione informazioni
Dopo aver visitato il monumento e trovato le informazioni storico-artistiche su pubblicazioni cartacee e digitali, studentesse e studenti selezionano le informazioni più importanti da inserire nell’audioguida tattile. La classe, divisa in gruppi, utilizza un kit cartacei e proporre i principali contenuti da trattare nei testi finali. La selezione degli attivatori è una attività che permette lo sviluppo e il miglioramento delle conoscenze storiche e delle tecniche artistiche, con un approccio critico poiché gli allievi vengono posti di fronte a scelte e comparazioni qualitative per definire quali elementi sono degni di essere divulgati e di rappresentare patrimonio storico.
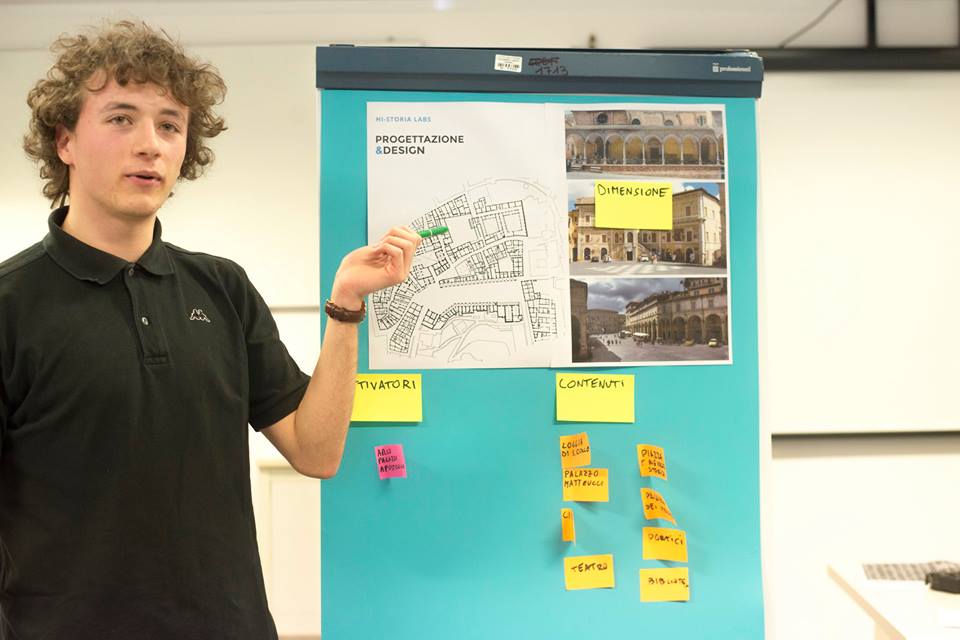
Progettazione partecipata attivatori
Ogni monumento è differente da un altro da un punto di vista storico-architettonico, pertanto ogni audioguida tattile avrà forma, attivatori e contenuti specifici. L’attività, sempre in modalità di apprendimento cooperativo, prevede un lavoro di gruppo con post-it, piante, alzate e fotografie del monumento. Ogni gruppo propone i principali punti d’interesse storico-artistico del monumento, applicando un post-it sulla parte relativa e inserendo una breve motivazione.
Dopo questa attività, i capogruppi espongono e motivano davanti alla classe le proprie scelte e i criteri adottati. Sul piano didattico favoriscono l’apprendimento delle conoscenze architettoniche attraverso un’attività di analisi critica di un’opera architettonica.
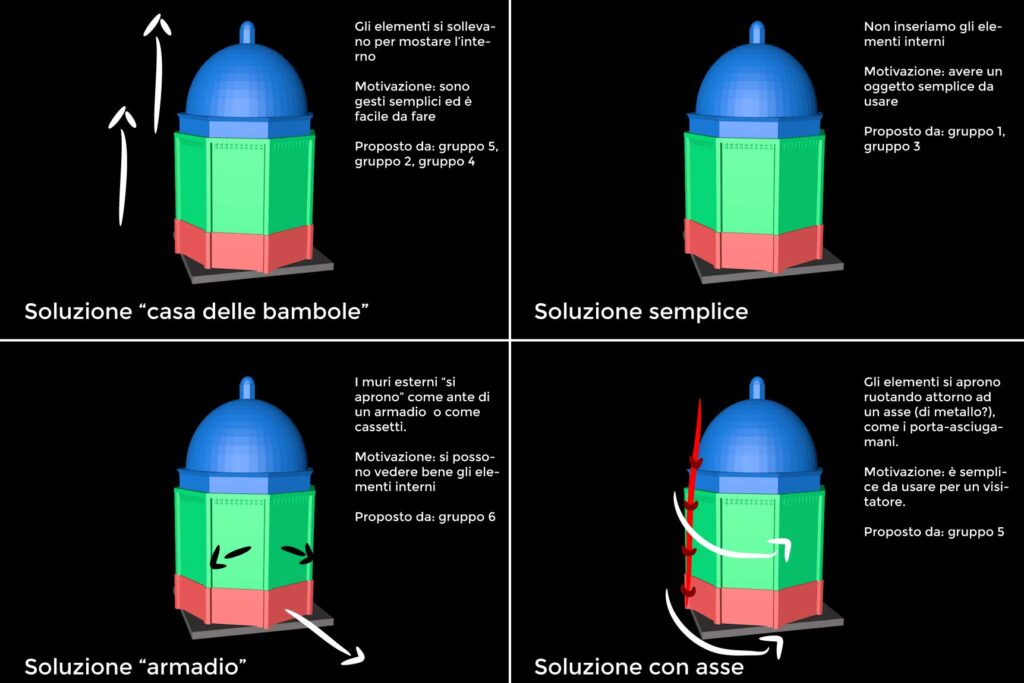
Opzionale: Progettazione usabilità
L’audioguida tattile è un prodotto predefinito, ma possiede una natura aperta data dalle licenze open con cui è rilasciato, e dal processo didattico che lo caratterizza. Questo rende possibile immaginare nuovi usi e gestures particolari da parte dell’utente, in particolar modo di un utente con disabilità visiva. In questa attività gli studenti correlano le conoscenze architettoniche al design, analizzando le interazioni-utente. Per semplificare questa attività analitica, può essere prevista la realizzazione di un mock-up del dispositivo finale (in carta o con l’ausilio di una penna 3D) per valutare le scelte in termini di accessibilità ed esperienza utente (UX, user-experience).
Obiettivi didattici
- Apprendere il lessico architettonico
- Consolidare le conoscenze riguardanti il bene culturale e il contesto territoriale
Strumenti e risorse
- Piante e alzati del monumento
- Fonti storiche e iconografiche
- Presentazioni multimediali
- Kit di progettazione partecipata Hi-Storia

Ambienti d’apprendimento
- Luogo culturale del territorio per la visita guidata
- Aula con banchi e/o isole per le attività di progettazione partecipata
- (opzionale): biblioteca scolastica o del territorio (civica, provinciale, diocesana, museale, etc) per l’attività di ricerca
Possibili partner
- Museo o ente predisposto alla conservazione del bene culturale
- Associazioni dedicate alla tutela e divulgazione del patrimonio culturale (es Italia Nostra, FAI, etc)
- Associazioni dedicate alla rappresentanza delle persone non vedenti (es UICI) o dedicate alla didattica per non vedenti (es IRIFOR)
- (opzionale) biblioteca










Se hai trovato interessante questa fase dei laboratori di Hi-Storia